今回はブログを運営する皆様にインストール不能のブログの装飾方法を紹介します。
こんな感じです♪
YouTubeアイコンにTwitterアイコン、主要なSNSのアイコンにも対応しているので自分でブログパーツを作る時にも必須のツールになります。

・ブログ初心者でCSSを付け加えるのが面倒な人
・ワンポイントアニメーションで引き立たせたい人
・サイトを重くすることなく実装したい人
目次
Fontawesomeを追加しよう!
Fontawesomeを使うにはまず公式サイトで無料登録をする必要があります。
登録後は一人一つのコードが割り当てられるのでメモ帳などに保存しておきましょう。
Fontawesomeを使うには
Fontawesomeを使う方法は2種類あります。
・CDNを利用する【オススメ!】
・サーバーにアップロードして使用する
サーバーにアップロードする方法は手順が複雑なので今回は割愛します。
CDNとは「Content Delivery Network(コンテンツデリバリーネットワーク)」の略で負荷を肩代わりしてくれるレンタルサーバーのようなものです。
CDNのメリットとしてサーバー、ネットワークの負荷を軽減することが出来るのでレスポンスの改善まで期待できるのです。

たかがアイコンと言えどCDNを使用してページ生成の負担を軽減することでページ表示速度に悪影響を及ぼさないようにしましょう。

FontawesomeはCDNを利用すべし!
fontawesomeのデメリット
Fontawesomeがアップデートされて新しいアイコンが追加された場合、バージョンが変わるのでCDNを使っている方はコードを再度新しくコピーして自分のheader.phpの内に追加する必要があります。

無料登録をして使う準備を整えよう
2021年現在、Fontawesomeを使うには公式サイトで無料登録をする必要があります。
メールアドレスを入力して次の画面に進むとメールボックスを見るように指示されますので自分のメールボックスを確認しましょう。
メールに届いているリンクをタップするとアンケートに答えるように要求してきますがSkipしてもらって構いません。
「No thanks. Let’s skip this step for now」ボタンをクリックして、入力をスキップしたらお目当てのコードが手に入るのでコピーしておきましょう。

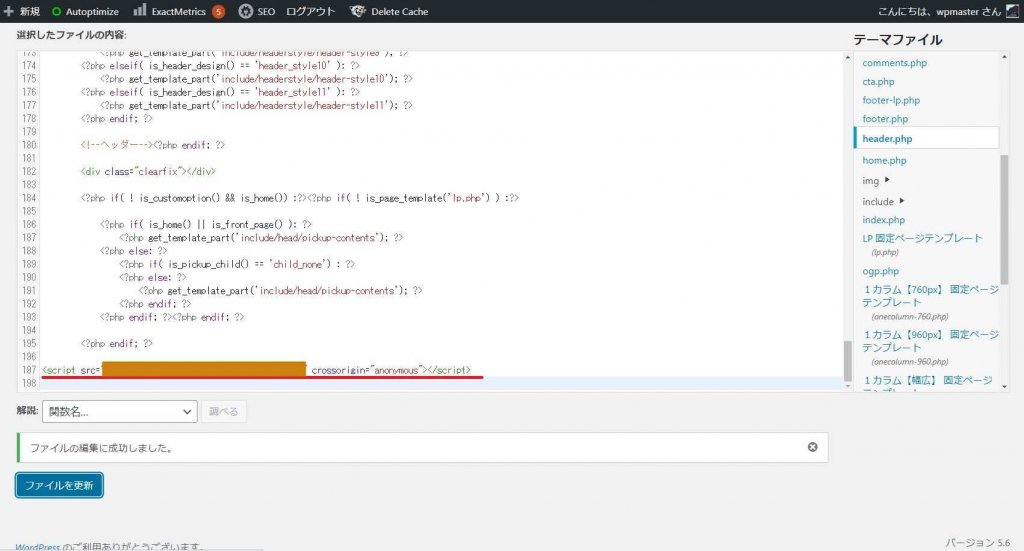
コピーをしたら自分のワードプレスの管理画面に飛んでheader.phpを開いてください。
コピーしたコードをブログやWebサイトの〜の中に貼り付けます。
因みにの直前に入れると分かりやすいですよ!よく分からない方は最後の行に追加して完成です。
Fontawesomeで実現できること
使用準備が完了したので実際にFontawesomeを使ってみましょう!
使いたいアイコンを探そう
freeで使えるアイコンのみに絞ってあるので後はお好みで検索を絞りましょう。
例えば➡アイコンが欲しい場合は「arrow」と打ち込むと検索が絞れますよ!
気になるアイコンが見つかったらクリックすると下の画面のようにコードが表示されます。
コードをコピーしたらブログを書いているいつもの場所に貼り付けるだけでほら!
表示されました!
- <i class=“fas fa-check-circle”></i>
気になる方は上のコードを自分のブログに入れて反映されるか確かめてみましょう。

アイコンの色を変えてみよう
次はアイコンの色を変えてみましょう。
これに赤色を装飾してみましょう。
- <i class=“fas fa-check-circle fa-2x” style=“color:red;”></i>
どうでしょうか。色が赤くなったはずです。
CSSに記入して自分の好きな色をすぐに呼び出せるようにしてもいいですが、HTMLに記入して変更するのも楽ですよ。
カラーバリエーションに関してはHex codeと検索をかけるとコードが表示されます。
自分のブログにあった色を採用しましょう。
アイコンの大きさを変えてみよう
実は上のチェックボックスのサイズも変更しているのですが、アイコンの大きさを変える方法も紹介します。
- <i class=“fas fa-check-circle fa-2x” style=“color:red;”></i>
のようにfa-〇〇がサイズ変更の目印です。
・fa-2x (2倍)
・fa-3x (3倍)
・fa-4x (4倍)
・後はお好みで倍数を設定してください。
その他のサイズにしたい場合はCSSにてfont-sizeを指定しましょう。
アイコンの間に余白が欲しい!
アイコンの後にすぐに文章を入れた例がこちら。
例文です。
アイコンと文が密着していることが見て取れます。
ここにfa-fwというクラスを追加するとどうなるでしょうか。
例文です。
- <i class=“fas fa-check-circle fa-fw” style=“color:red;”></i>
文字の間に若干の隙間ができました。
アイコンが小さいのでそこまで感じられませんが、大きなアイコンを使用する場合に有効です。

CSSで装飾をしたい場合はdisplay: flex;を指定したクラスに入れるとバランスよく間隔が取れたりします。
アニメーションにも挑戦!
fontawesomeに標準搭載されているアニメーションも使ってみましょう。
ローディングのアニメーション
ローディングのアニメーション2
ローディングのアニメーション3
設定画面に使えますね!
公式から引っ張ってきたおしゃれなやつ。
fa-spinクラスをコードに追加することでアニメーションを実現しているのですがspin以外のアニメーションを追加したい場合は下のコードを内に挿入する必要があります。
- <link rel=“stylesheet” href=“https://cdnjs.cloudflare.com/ajax/libs/font-awesome-animation/0.0.10/font-awesome-animation.css” type=“text/css” media=“all” />
コードを追加したことで実現できるアニメーションを紹介します。
| 揺れるアニメーションです。 |
- <i class=“fas fa-bell faa-ring animated”></i>
このコードを入れると揺れるアニメーションが完成するはずです。
| 横に揺れるアニメーションです。 |
- <i class=“fas fa-bell faa-horizontal animated”></i>
今度は横揺れのアニメーションです。
上二つを見ると分かるように特定のクラス名をアイコンに追加することでアニメーションが実現できます。

| faa-flash animated | 点滅するアニメーション |
|---|---|
| faa-passing animated | fadein加工が可能なアニメーション |
| faa-burst animated | 爆弾が大きくなるアニメーション |
| faa-falling animated | 上から落ちてくるアニメーション |
実践的例を見てみよう
最後にブログに埋め込むのに最適な形でいくつかFontawesomeを使ってみたいと思います。
- <i class=“fas fa-bell faa-ring animated” style=“color:#6495ED”></i> 強調したい項目
- <i class=“fas fa-exclamation faa-horizontal animated-hover” style=“color:#6495ED”></i>
animated hoverを追加することでマウスホバーがあったときのみにアニメーションを追加することが可能です。

最後は親要素にフォーカスが合ったときに作動するアニメーションを紹介します。
faa-parent animated-hoverを追加することでアニメーションが完成します。
ここにマウスを合わせてください。
- <p class=“faa-parent animated-hover”>
- <i class=“fas fa-exclamation faa-wrench” style=“color:#6495ED”></i> ここにマウスを合わせてください。
- </p>

有料プランは必要?
無料プランですら2021/01現在で1609個ものアイコンの使用が可能です。
有料プランで変わることと言えばフォントの種類が増えること、アイコン自体の細さなどの微調整が可能になる点ですが無料分で殆ど事足りているので必要度は高くありません。
どうしても有料プランを購入したい方はこちらをクリックすると購入手続きに入ります。(すぐに購入手続きに入るわけではないのでご安心を。)
クレジットカード、paypalに対応しています。(海外サービスを利用する際はpaypalは非常にお勧めなのでアカウントを持っている方はpaypal決済をお勧めします。)

まとめ
今回はFontawesomeの登録から実践的な使い方まで紹介しました。
自分のブログパーツとして使うのもありですし、テキストボックスの一部に使うのもいいですね。
アニメーションも難しいコードを入れることなく実装できるので上のコードを参考にして自分の表現の幅を広げてください。