皆さんこんにちは。
今回のテーマはブログ×TwitterということでTwitterからブログへの集客についてまとめさせていただきます。
その第一歩ともなるブログ記事、Twitterの埋め込みを今回ご紹介します。

普段Twitterを使わない方のためにまずはブログにTwitterを埋め込む方法から紹介していきます。
ブログ記事内にTwitterを埋め込む方法
ではまずは自分の埋め込みたいツイートまで飛びましょう。

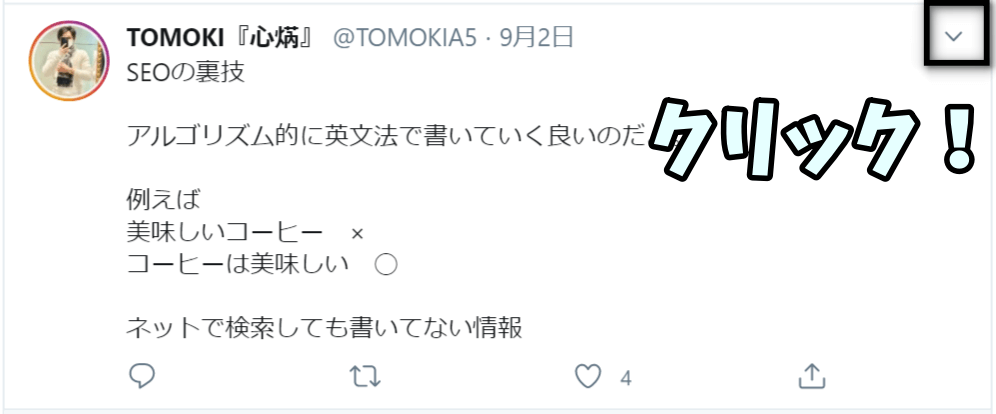
自分の埋め込みたいツイートを選んだら右上のボタンをクリックしてください。

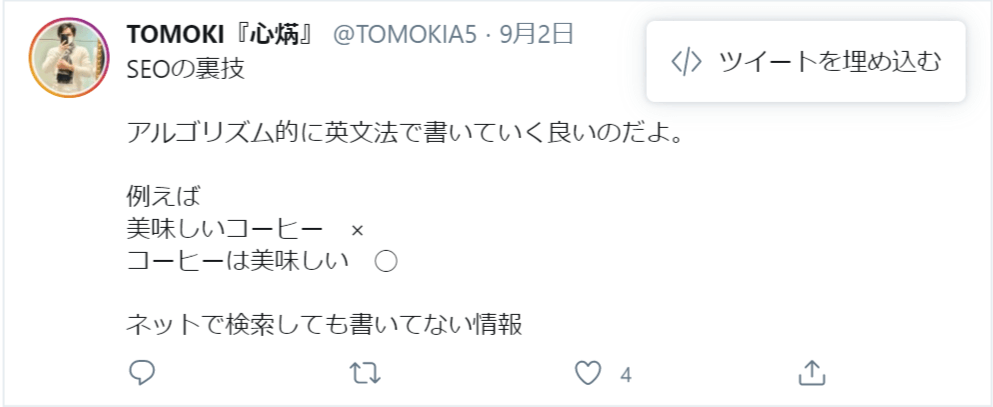
するとツイートを埋め込むという画面が表示されるのでそれをクリックしましょう。

クリックをしたら上の写真のように画面が変わります。
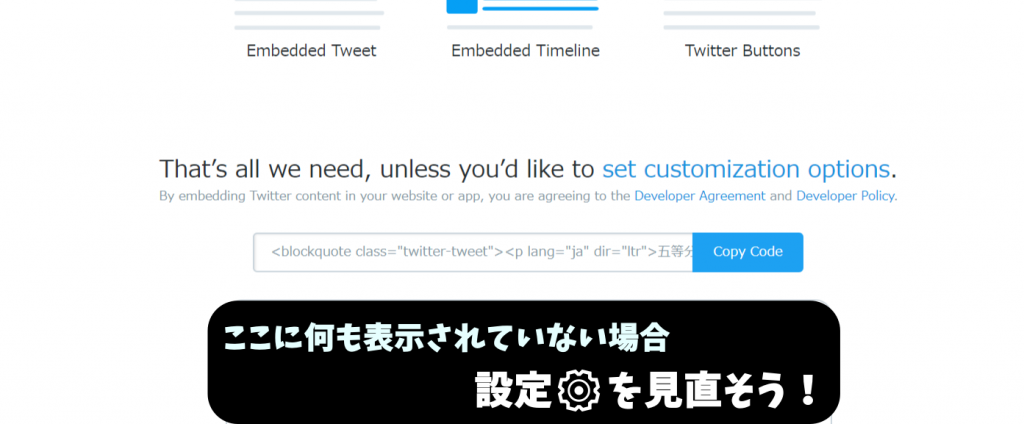
埋め込み用のリンクはこちらからどうぞ。
Copy codeと出てきますのでコピーして後はそのコードをブログに張り付けてください。
SEOの裏技
アルゴリズム的に英文法で書いていく良いのだよ。
例えば
美味しいコーヒー ×
コーヒーは美味しい ◯ネットで検索しても書いてない情報
— TOMOKI『研究者』 (@TOMOKIA5) September 2, 2020
するとこんな風に表示されるので完了。

JINにおいてはリンクをただブログを入れるだけでいいので、寧ろそちら側を採用したほうが時間の短縮になりそうです。
タイムラインの埋め込み方法
続いてはタイムライン全体の埋め込みをご紹介します。
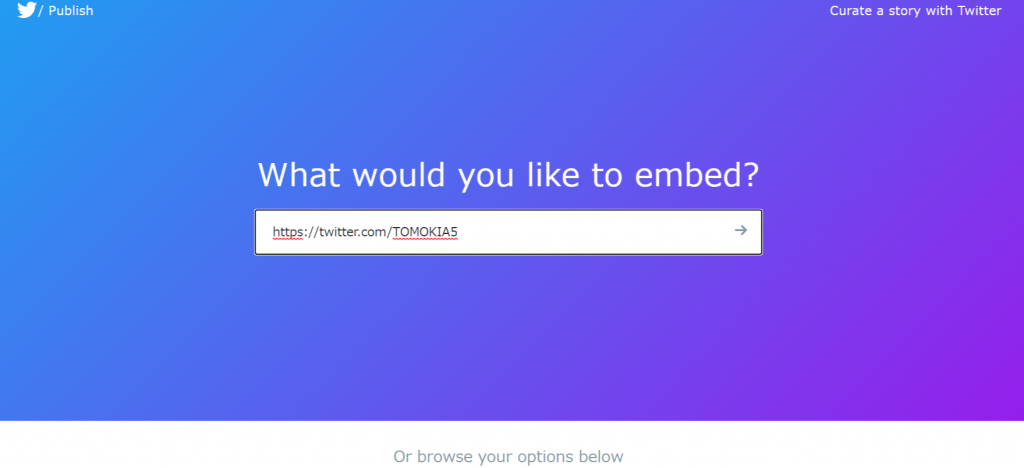
タイムライン全体を埋め込みたいときは埋め込み用のリンクへまず飛んでいただき、その後で検索窓で自分のアカウントのリンクを入力します。

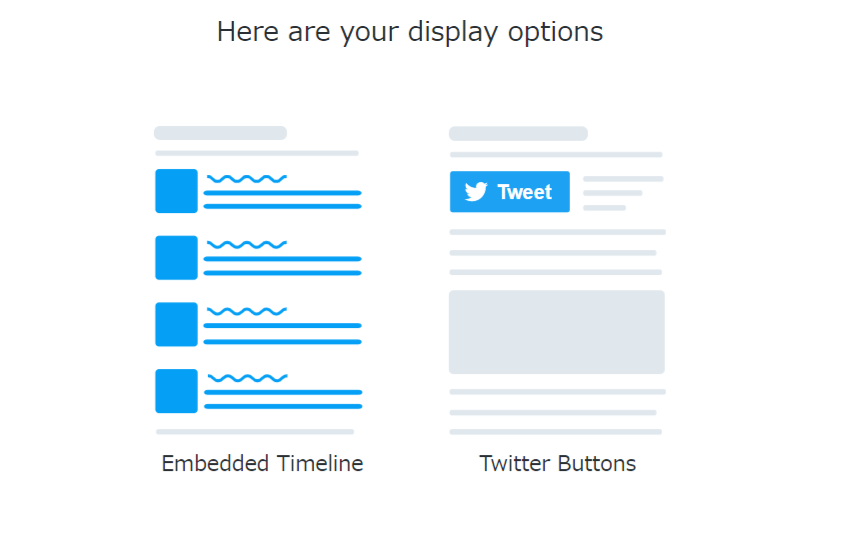
入力が済んだら次に埋め込みの方法を聞いてきますので、

左側のEmbedded Timelineを選択。
するとコピーするコードが出てきますので、後は自分のブログに張り付けましょう。 https://twitter.com/TOMOKIA5

タイムライン全体を埋め込みたい方は、twitter.com/自分のアカウント名
で埋め込むと上のように表示されるので試してくださいね♪
埋め込みができない方へ
ブログへ埋め込みができない方のために注意事項をまとめてみました。
例えば自分のブログに埋め込んでみても
https:///twitter.com/TOMOKIA5
のようにリンクだけが挿入されてしまうケース。

ケースその1
ワードプレス側に問題がある場合は自分の使っているテーマを確認してみましょう。
Twitter埋め込み 【自分の使っているワードプレステーマ】
で検索をかけるとテーマ独自の挿入方法が記載されている場合があります。
もし上記の方法でうまく埋め込みができなかった場合は自分のワードプレステーマを確認してください。
ケースその2
今度はTwitterアカウント側の問題についてです。

ツイッターの設定画面に飛んでいただき、自分のツイッターを非表示にするで設定していないかどうか確認してください。

非表示設定の場合、publish.twitter.comでURLを入れても上記の画面のようにプレビュー画面に何も埋め込み結果が出てこなくなります。

Twitterにブログを埋め込みましょう!
自分が投稿したブログ記事をTwitterのフォロワー、潜在フォロワーに伝えていきましょう。
ワードプレス側で設定していないと、ブログ記事がサムネイル画像なしの素のURLのまま表示されてしまうなんて事態に陥ることになります。
目標としては、

のような埋め込みを目指したいですね。


方法は2パターンありますので、自分に適した方法で設定してくださいね!
パターン1
まずは簡単な方から紹介していきます。
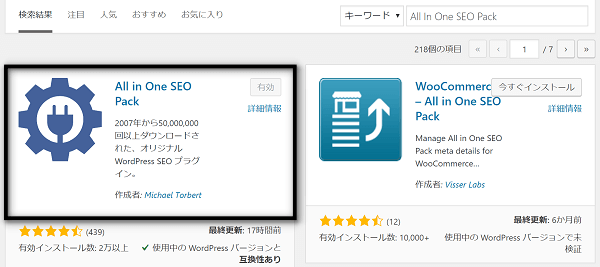
最初の方法は、「All in One SEO Pack」というWordpressのプラグインを利用する方法です。
まだインストールを完了していない場合は、プラグインの新規追加で「All in One SEO Pack」を入力してインストールを完了しましょう。

インストールが完了したら有効化してください。

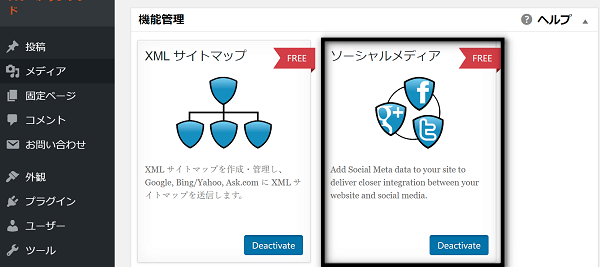
有効化したら、「機能管理」から「ソーシャルメディア」を有効にして設定画面に入ってください。

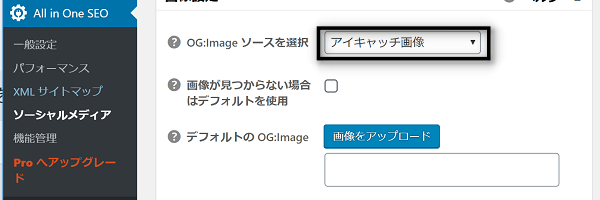
OG:imageの部分はアイキャッチ画像に変更してください。

いよいよ最後の設定です。
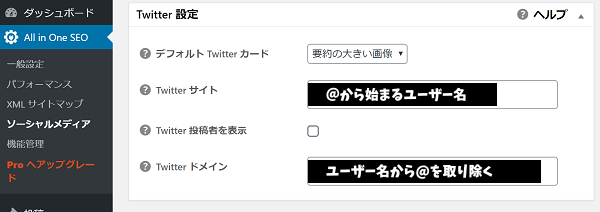
Twitterサイト
@からはじまる自分のTwitterユーザー名を入力してください。
Twitterドメイン
Twitterのユーザー名から”@”を外して入力してください。
ここまで設定したら完了を押して、変更を保存しましょう。
最後に自分の設定がちゃんと変更されたか、こちらから確認しましょう。
Card URLに自分がカード化したいブログURLを入力して、カード化されたか確認しましょう。

パターン2
ワードプレスにプラグインを入れたくない方は自分でコードをfunctions.phpに入力する必要があるのですが、よくわからない方はプラグインを入れて作成したほうが正直手っ取り早いです。

おまけ
ツイートをブログに埋め込むと左側に表記してしまう方で、中央に寄せたい方は、以下のコードを使ってツイート内容を中央寄せにしましょう!
/*埋め込みツイートを中央表示させるCSSコード*/
.twitter-tweet {
margin: 0 auto !important;
}
是非こちらをCSSに記入して中央ぞろえにしてください。