今回はブログ初心者向けの解説記事になります。
既に本格的にブログを運用している方には周知の内容となりますので他の記事を覗いてくださいね。
目次
投稿ページと固定ページとは?

ワードプレスで記事を作成するときに二つのモードがあるのをご存知でしょうか。
ワードプレス内には投稿ページ、固定ページの二種類があります。
ブログ初心者が記事を作成する際、どちらから作ればいいのか、そしてこれからアフィリエイト用の記事を作成するときにどちらの種類を採用すればいいのか悩みますよね?
まずは投稿ページと固定ページの役割を解説していきます。
投稿ページの役割
投稿ページはブログ記事を作成する際に使われるページになります。
今皆さんが読んでいるこの記事も投稿ページを使用して作成しています。
投稿ページで実現できることをまずは抑えましょう。
投稿ページの特徴
- 時系列順に表示されるので自分が投稿した順番に最新表示される
- カテゴリーを設定することで記事を分類することが出来る
- 投稿ページを充実させることで検索上位を狙える
投稿ページを作成するメリットはコンテンツを積み上げることで検索エンジンから上位表示されることです。
固定ページでポツンと存在するページよりも、投稿ページで作成された繋がりのあるコンテンツの方が検索エンジンに評価される仕組みになっているので是非とも日々の投稿は投稿ページで作成するようにしましょう。
ジャンルにもよりますが、自分が書くと決めたジャンルにつき30~50個コンテンツを作成することでだんだん検索エンジンから上位されるようになります。

投稿ページに9割以上の労力を費やすことになると思うので、固定ページに悩むくらいであれば、積極的に投稿ページを作成して自分のブログを更新していきましょう。
固定ページの役割
固定ページを作る際は、トップページと関連のない全く新しいページを作成したいときに使われます。

注意していただきたい部分は、投稿ページのようなカテゴリー連動が一切ないので、SEO上位表示には効果がありません。
固定ページの特徴
- 固定ページ同士で親子関係が設定できる
- 独立しているのでページごとにテンプレートを採用することが出来る
- 時系列で表示されないので自分の好きなように順番を決定することが出来る
固定ページの作成方法はワードプレスのメイン画面からになります。

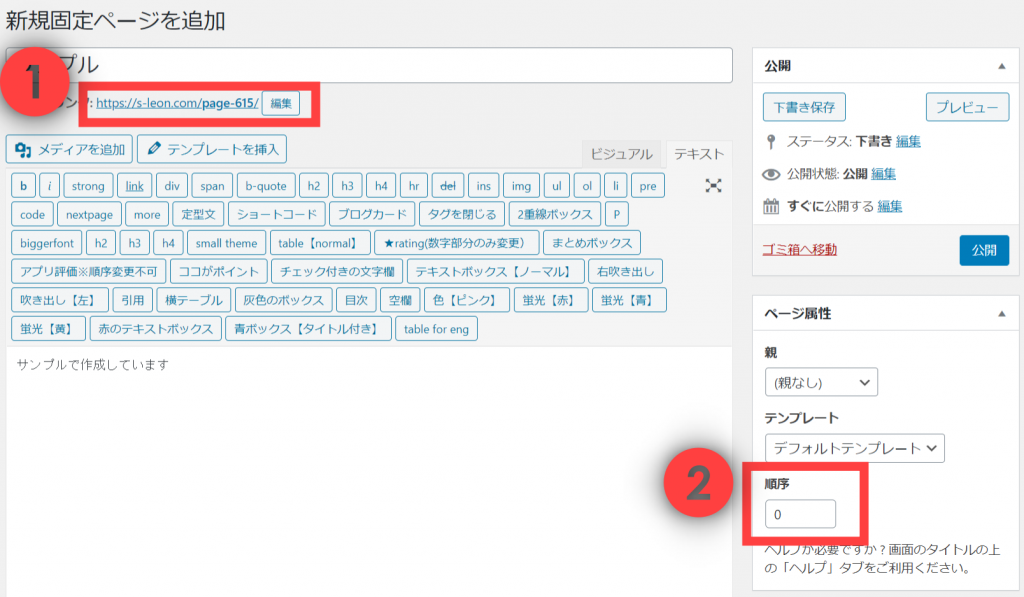
写真の枠線の部分をタップして、固定ページの作成画面に移ります。

最初に1番のURLの変更を行います。
お問い合わせの固定ページの場合はinformationだったり、contact formなどに変更すると分かりやすいでしょう。
続いて2の項目では順序の設定ができます。
投稿した後でもいつでも順序が変更できるので便利ですよね。
あとは内容を追加していくだけですが、基本的に固定ページに記載する内容は更新頻度が低い内容なので一度完成させれば殆ど修正、変更することはありません。

固定ページを編集しよう
いよいよ固定ページの編集です。
基本的には投稿ページ同様テキストベースで内容を埋めてい頂いて構いませんが、コンタクトフォームを作成する場合、自力で作成しようと思うとPHPを扱う必要が出てくるので、初心者には難易度が高く、CSSのコーディングも多少必要となってきます。
ここでは固定ページの編集において知っておいていただきたい内容をまとめました。
固定ページの順序の変更方法
上の項目でも解説していますが、順序の項目に数字を入れることで順序を自由に設定することが出来ます。
デフォルトでは0が入っていますが、数字が小さい順にページが表示される仕組みになっているので表示したい順番から1…2…3…と入力しましょう。
お問い合わせ蘭を作成するのに便利なプラグインを紹介
固定ページの作成にあたって、問い合わせページの作成は必須です。
これからGoogle Adsenseの登録通過にあたっても問い合わせページの作成は必須なので絶対にブログを始める段階で作成しておきたいページです。
自作しようとするとPHPファイルをいじる必要があるので、間違えてしまうとページが真っ白になったり、サイトの構成がぐちゃぐちゃになりかねないのでここでは便利なプラグインの紹介をします。

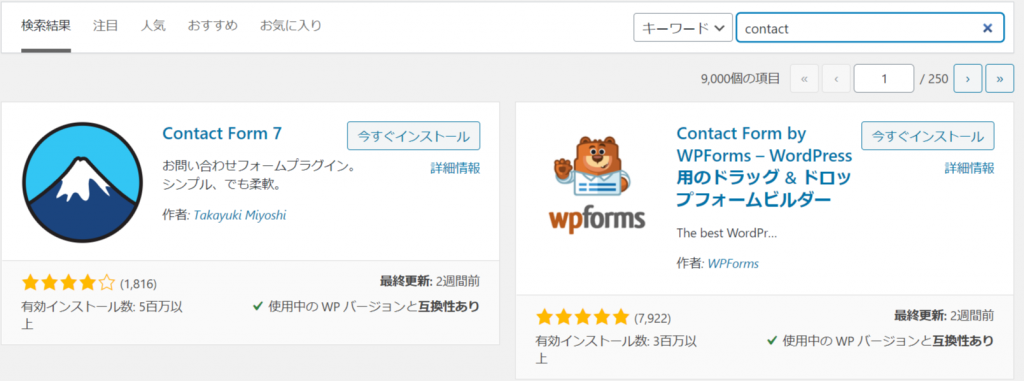
早速プラグインを追加しましょう。

プラグインの検索窓でcontactと打ち込むと一番上に表示されますので、「Contact Form 7」をインストール。
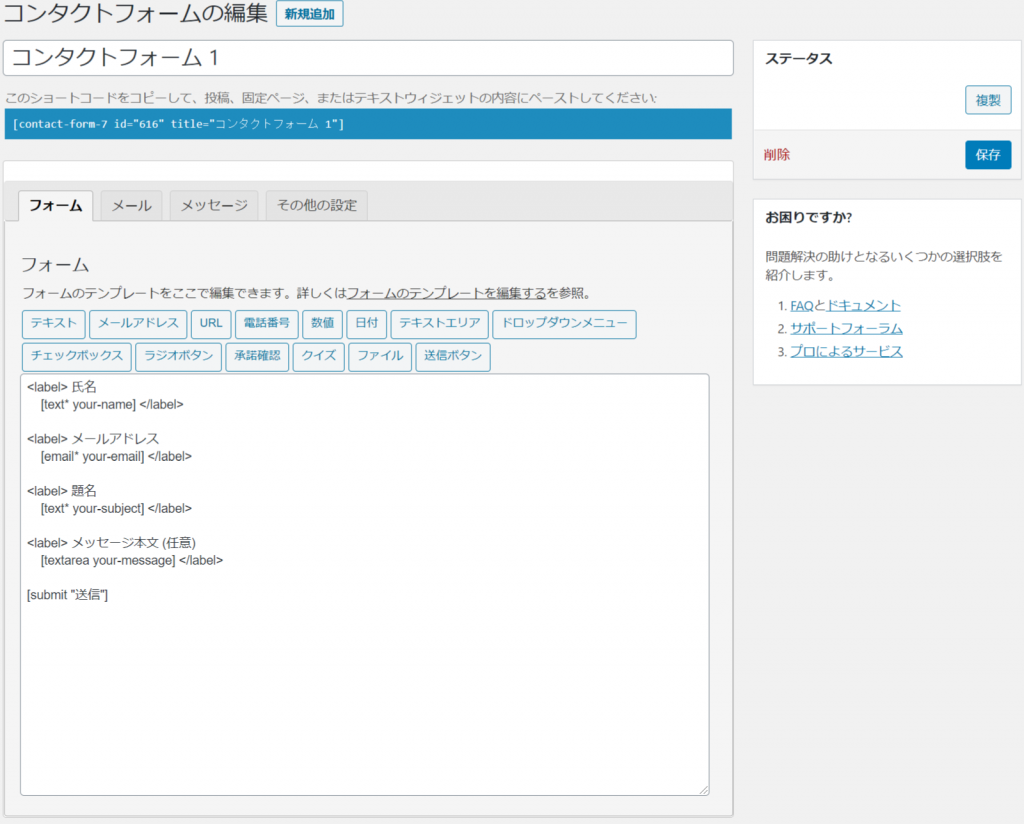
有効化したら【お問い合わせ】から編集画面に移りましょう。

編集画面に移ったら特に最初は編集する必要がないので、画面上部に表示されている[contact-form-7 id=”616″ title=”コンタクトフォーム 1″]のコードをコピーしてください。

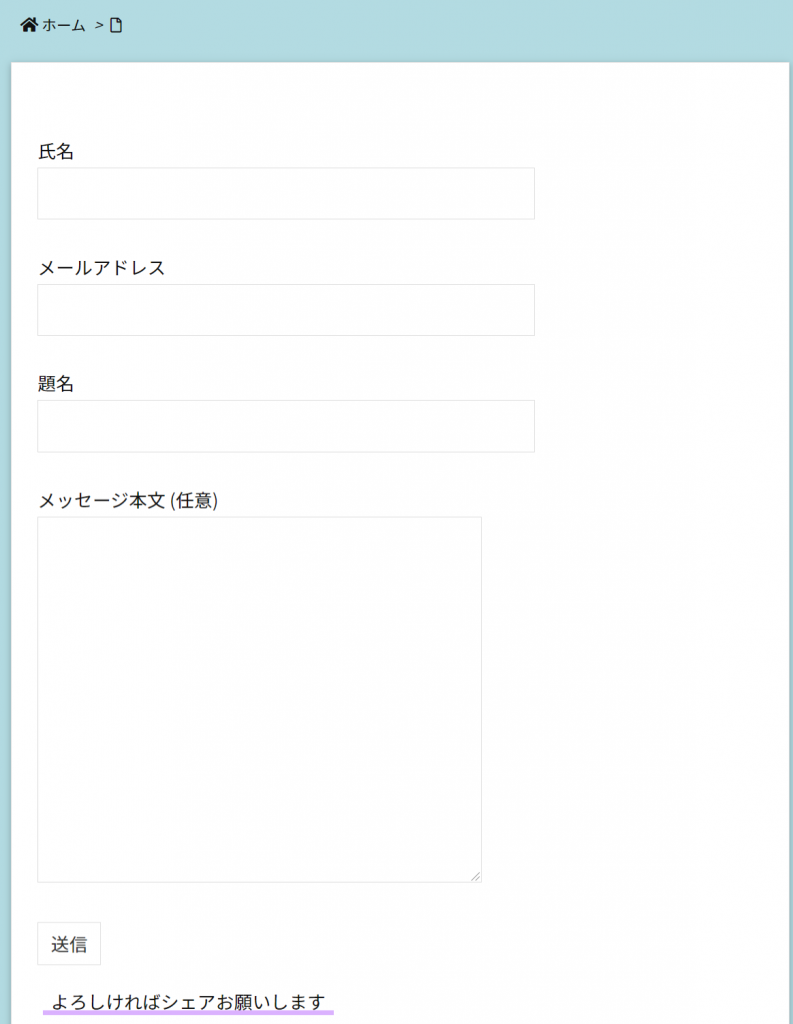
コピーしたら固定ページに張り付けて実際に表示されるか確認しましょう。

上の画面のように表示されれば成功です。
自分で実際に打ち込んでメールが届くかどうか確認しましょう。
デザインの変更をしたい方はCSSのコーディングが必要になります。
そちらについてはCSSの編集解説を行いますのでそちらを参考にしてください。
投稿ページの作成に専念しよう!
さて、最低限必要な固定ページの作成が終わったら投稿ページに専念しましょう。
投稿ページはカテゴリー別に分けることができ、投稿を重ねるたびにページ同士の結びつきが強くなります。
結びつきが強くなればなるほど検索エンジンから評価を受けるので上位表示がされやすくなります。
アフィリエイトに挑戦する場合はまずは自分の決めたジャンルでどれだけの記事が作成できそうかタイトルだけでもいいので書き出してみましょう。
タイトルがある程度決まったらカテゴリ別に分けて上下関係を決めておきます。
これをするだけでサイトとしての纏まりを維持できますし、ユーザーにも分かりやすいブログとなります。

まとめ
今回は固定ページと投稿ページの役割について紹介しました。
固定ページの役割
- お問い合わせ、会社概要など更新頻度が低いページの作成
- 自分のメインコンテンツと関連性が低いページを作る時に作成!
- テンプレートを変更してLP等作成したい時
投稿ページの役割
- 自分のブログのメインコンテンツを作る時
- 検索エンジンから評価を受けたいページを作成したい時
以上のように覚えておけば問題ありません。
ブログを始めたばかりで何をしていいか分からない方はまずは必要最低限の固定ページを作成し、その後で投稿ページを充実させてGoogle Adsenseなどの登録を目指しましょう。